AI를 사용하여 짧은 URL로 하이퍼 페이지 만들기
AI를 사용하여 커스텀 웹페이지를 생성하고 공유 가능한 짧은 링크를 만듭니다. 랜딩 페이지, 포트폴리오 또는 콘텐츠 페이지의 완벽한 솔루션입니다.
페이지 템플릿
HHPP AI가 만든 하이퍼 페이지 템플릿을 살펴보세요. 포크하여 자신의 용도에 맞게 수정할 수 있습니다.

View
Fork
커피 헤이븐 랜딩 페이지
Click to view case

View
Fork
인터랙티브 3D 태양계
Click to view case

View
Fork
스토크스 정리 시각화
Click to view case

View
Fork
비디오 간 일관된 캐릭터
Click to view case

View
Fork
개인 링크 페이지
Click to view case

View
Fork
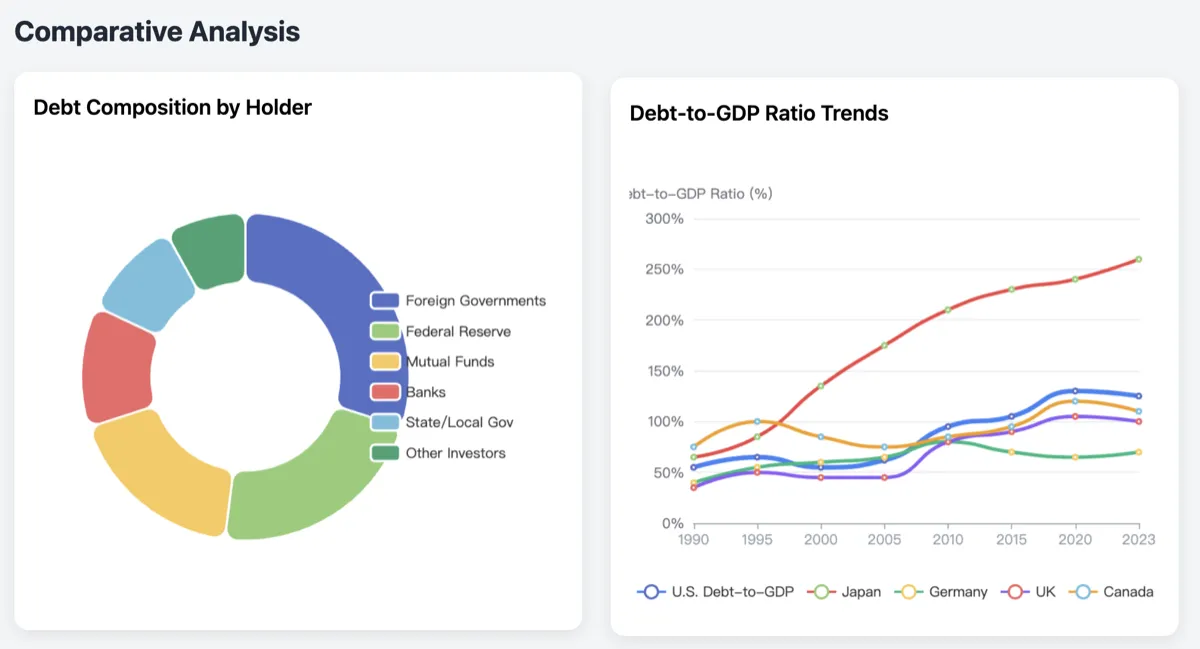
미국 국가 부채 분석
Click to view case

View
Fork
비행 슈팅 게임
Click to view case

View
Fork
변화하는 세계 질서
Click to view case

View
Fork
마인드풀 모먼츠 앱
Click to view case
프롬프트 팁
프롬프트를 사용한 웹페이지 생성 팁
기본: 한 문장으로 웹페이지를 만드는 방법?
예를 들어, 다음과 같은 문장을 사용할 수 있습니다:
'메뉴, 소개 섹션, 연락처 정보가 있는 커피숍 랜딩 페이지 만들기'
AI가 콘텐츠를 작성하고, 블록을 디자인하고, 색상 구성을 선택합니다...
'메뉴, 소개 섹션, 연락처 정보가 있는 커피숍 랜딩 페이지 만들기'
AI가 콘텐츠를 작성하고, 블록을 디자인하고, 색상 구성을 선택합니다...
중급: 자신만의 콘텐츠를 커스터마이즈하는 방법?
AI에게 원하는 디자인 스타일, 포함할 콘텐츠, 특정 URL을 명확히 알려주어야 합니다.
예시:
다음 내용으로 커피숍 웹페이지를 만들어주세요:
- 소개: 우리는 2020년에 설립된 다운타운의 부티크 커피숍입니다
- 연락처: 주소 xx거리, 전화 1234-5678
- 디자인 스타일: 스타벅스 웹사이트의 현대적 미니멀리스트 스타일 참조
- 색상 구성: 다크 브라운(#4A3C31)을 주요 색상으로, 베이지(#F5E6D3)를 배경으로 사용
- 이미지: 우리 제품 이미지(http://www.aaa.com/img/1.jpg) 추가
- 다른 섹션 텍스트는 자유롭게 생성
예시:
다음 내용으로 커피숍 웹페이지를 만들어주세요:
- 소개: 우리는 2020년에 설립된 다운타운의 부티크 커피숍입니다
- 연락처: 주소 xx거리, 전화 1234-5678
- 디자인 스타일: 스타벅스 웹사이트의 현대적 미니멀리스트 스타일 참조
- 색상 구성: 다크 브라운(#4A3C31)을 주요 색상으로, 베이지(#F5E6D3)를 배경으로 사용
- 이미지: 우리 제품 이미지(http://www.aaa.com/img/1.jpg) 추가
- 다른 섹션 텍스트는 자유롭게 생성
고급: 서드파티 JS를 사용하여 고급 기능을 만드는 방법?
서드파티 JS를 사용하여 독특한 웹페이지 기능을 만들 수 있습니다(예: three.js로 3D 웹페이지, echart.js로 다양한 차트)
프롬프트는 다음과 같이 작성할 수 있습니다:
예시 1:
Three.js를 사용하여 3D 제품 쇼케이스 페이지를 만들어주세요:
- Three.js CDN 사용
- 페이지 중앙에 360도 회전하는 3D 커피 컵 모델 표시
- 부드러운 주변 조명 추가
- 마우스 드래그로 모델을 회전하고 볼 수 있게 허용
예시 2:
ECharts를 사용하여 데이터 분석 페이지를 만들어주세요:
- ECharts CDN 사용
- 6개월 판매 추세를 보여주는 라인 차트 추가
* 데이터: [1200, 1400, 1800, 1600, 2000, 2200]
* 월: ['1월', '2월', '3월', '4월', '5월', '6월']
- 제품 판매 분포를 보여주는 파이 차트 추가
* 데이터: [{name:'제품 A',value:30}, {name:'제품 B',value:25}, {name:'제품 C',value:45}]
프롬프트는 다음과 같이 작성할 수 있습니다:
예시 1:
Three.js를 사용하여 3D 제품 쇼케이스 페이지를 만들어주세요:
- Three.js CDN 사용
- 페이지 중앙에 360도 회전하는 3D 커피 컵 모델 표시
- 부드러운 주변 조명 추가
- 마우스 드래그로 모델을 회전하고 볼 수 있게 허용
예시 2:
ECharts를 사용하여 데이터 분석 페이지를 만들어주세요:
- ECharts CDN 사용
- 6개월 판매 추세를 보여주는 라인 차트 추가
* 데이터: [1200, 1400, 1800, 1600, 2000, 2200]
* 월: ['1월', '2월', '3월', '4월', '5월', '6월']
- 제품 판매 분포를 보여주는 파이 차트 추가
* 데이터: [{name:'제품 A',value:30}, {name:'제품 B',value:25}, {name:'제품 C',value:45}]
생성된 웹페이지를 포크하고 수정하는 방법?
웹페이지를 생성한 후에는 일반적으로 특정 콘텐츠나 섹션을 수정해야 합니다. '웹페이지 목록'이나 생성된 웹페이지의 오른쪽에서 '포크' 아이콘을 찾을 수 있습니다. 클릭하여 웹페이지를 포크하고 수정하세요.
이때는 수정 요구사항을 명확하게 표현하기만 하면 됩니다. 예시:
이 웹페이지를 다음과 같이 수정해주세요:
- 모든 메뉴 가격을 1달러 인상
- '소개' 섹션의 설립 연도를 2018년으로 변경
- '특별 제안' 섹션 새로 추가
- 제품 이미지가 제대로 표시되지 않으니 (http://www.aaa.com/img/1.jpg) 사용
이때는 수정 요구사항을 명확하게 표현하기만 하면 됩니다. 예시:
이 웹페이지를 다음과 같이 수정해주세요:
- 모든 메뉴 가격을 1달러 인상
- '소개' 섹션의 설립 연도를 2018년으로 변경
- '특별 제안' 섹션 새로 추가
- 제품 이미지가 제대로 표시되지 않으니 (http://www.aaa.com/img/1.jpg) 사용
가격
오늘부터 AI로 전문적인 웹페이지 만들기를 시작하세요.
Free Plan
Free plan for HHPP AI
Free
- 100 Credits
- 10 webpages hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Monthly
Pro Monthly plan for HHPP AI
$9.90/month
- +2000 Credits monthly
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Credits
Pro Credits for HHPP AI
$50
- +8000 Credits
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL