AIを使用してショートURLでHyperPageを作成
AIを使用してカスタムWebページを生成し、共有可能なショートリンクを作成します。ランディングページ、ポートフォリオ、コンテンツページの完璧なソリューションです。
ページテンプレート
HHPP AIで作成されたハイパーページテンプレートをご覧ください。自分用にフォークして修正することができます。

View
Fork
コーヒーヘブン ランディングページ
Click to view case

View
Fork
インタラクティブ3D太陽系
Click to view case

View
Fork
ストークスの定理可視化
Click to view case

View
Fork
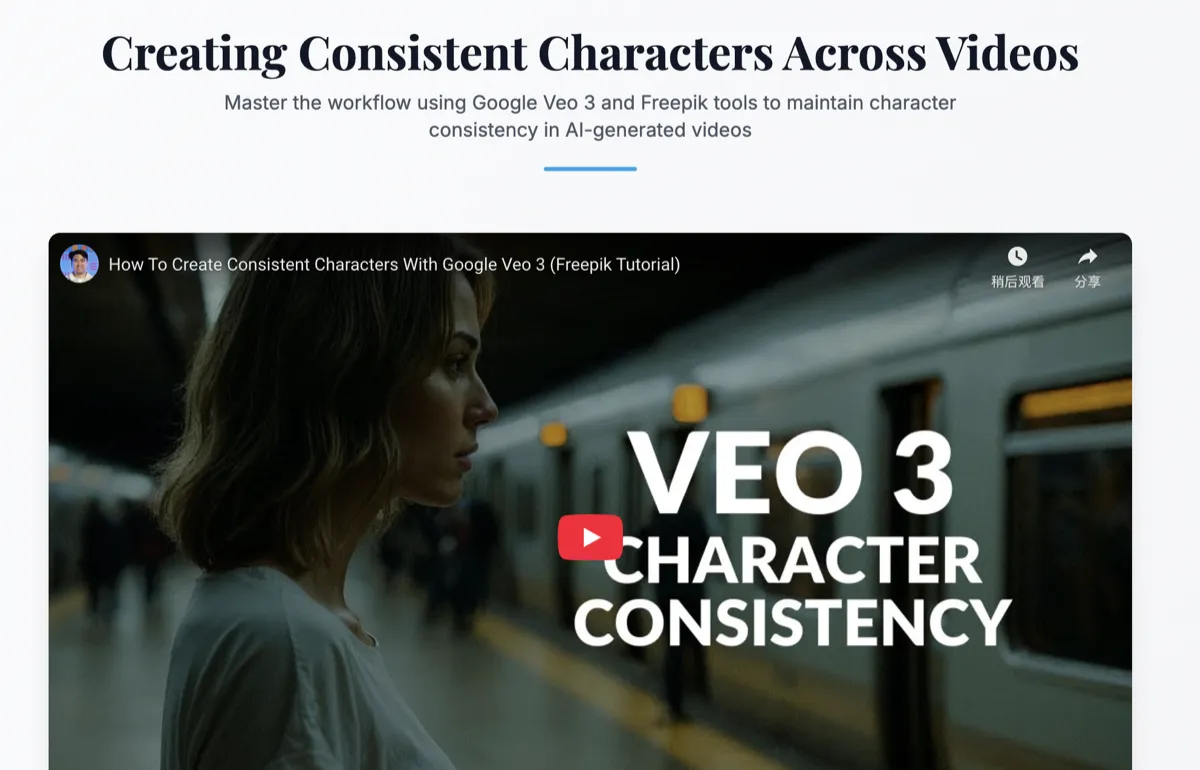
動画間での一貫性キャラクター
Click to view case

View
Fork
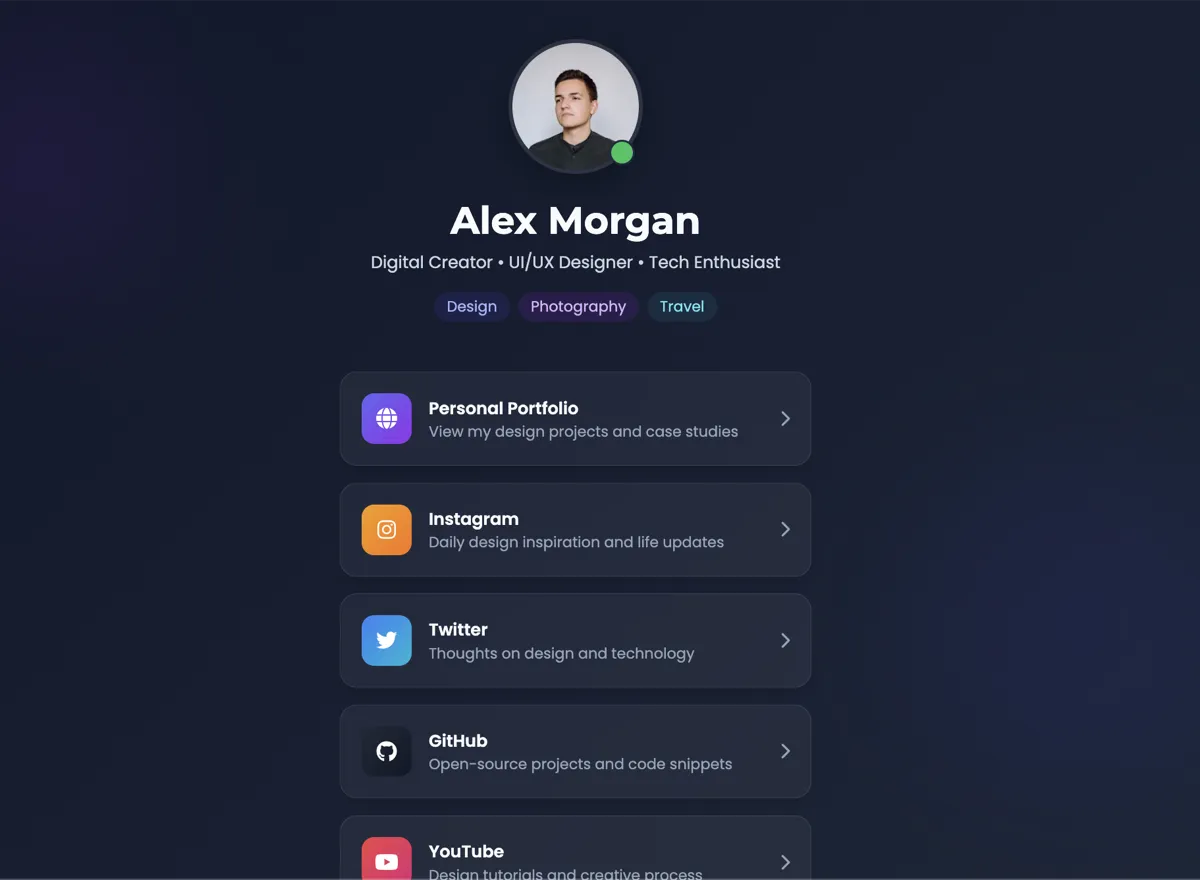
パーソナルリンクページ
Click to view case

View
Fork
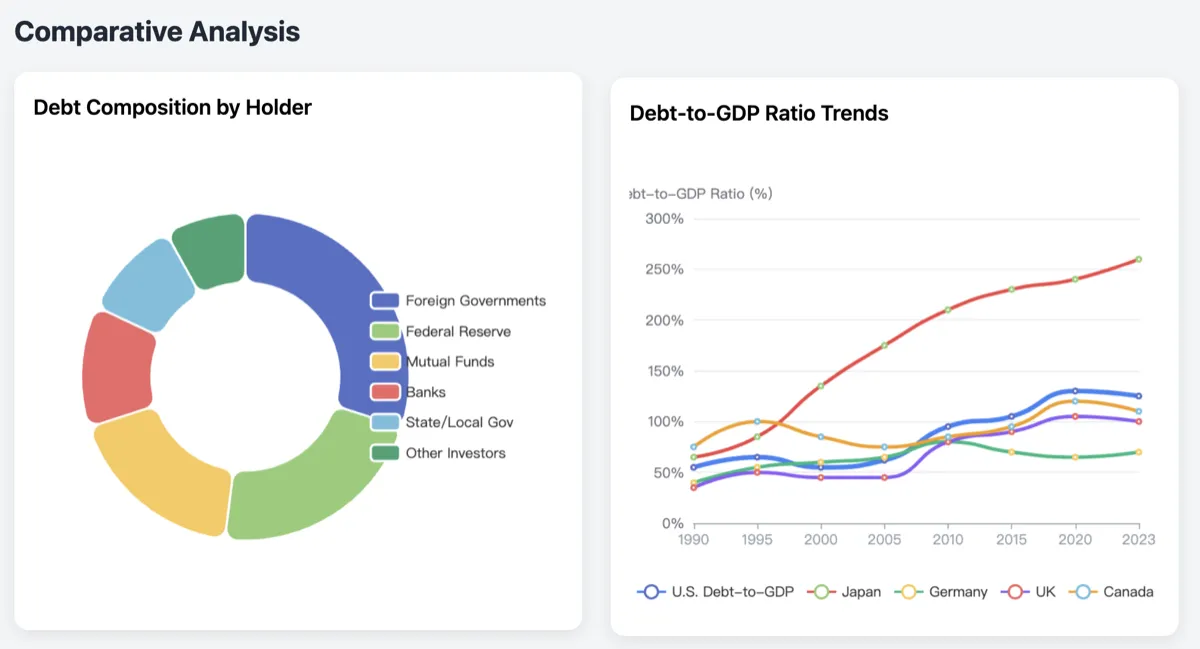
米国国債分析
Click to view case

View
Fork
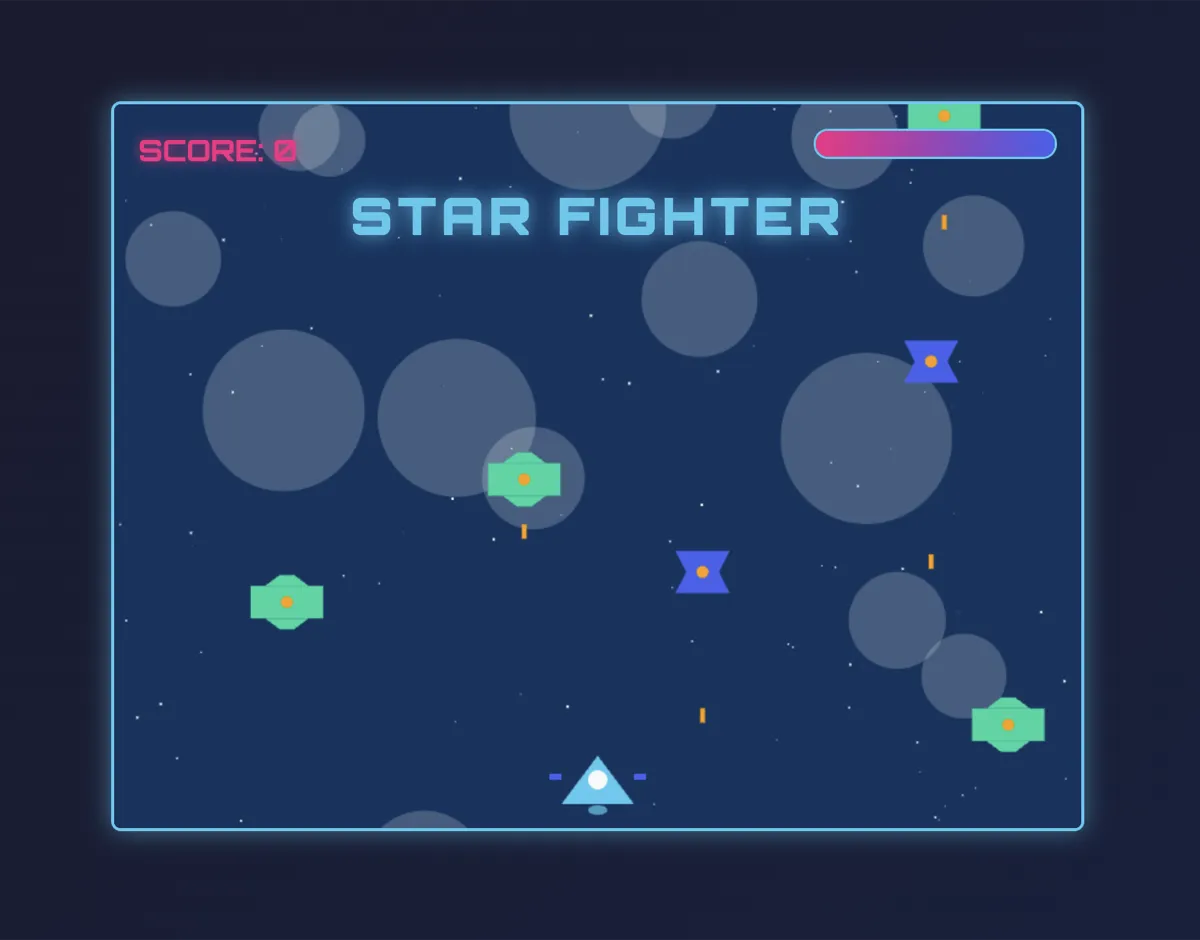
フライトシューティングゲーム
Click to view case

View
Fork
変化する世界秩序
Click to view case

View
Fork
マインドフルモーメントアプリ
Click to view case
プロンプトのコツ
プロンプトを使用してウェブページを作成するためのヒント
基本:一文でウェブページを作成する方法は?
例えば、次のような文章を使用できます:
「メニュー、会社概要、連絡先情報を含むコーヒーショップのランディングページを作成してください」
AIにコンテンツの執筆、ブロックのデザイン、カラースキームの選択を任せましょう...
「メニュー、会社概要、連絡先情報を含むコーヒーショップのランディングページを作成してください」
AIにコンテンツの執筆、ブロックのデザイン、カラースキームの選択を任せましょう...
中級:独自のコンテンツをカスタマイズする方法は?
希望するデザインスタイル、含めるコンテンツ、特定のURLを明確にAIに伝える必要があります。
例えば:
以下の内容でコーヒーショップのウェブページ作成をお手伝いください:
- 会社概要:私たちは市内中心部にある2020年設立のブティックコーヒーショップです
- 連絡先:住所xx通り、電話番号1234-5678
- デザインスタイル:スターバックスのウェブサイトのモダンミニマリストスタイルを参考に
- カラースキーム:ダークブラウン(#4A3C31)をメインカラー、ベージュ(#F5E6D3)を背景色に使用
- 画像:商品画像を追加してください(http://www.aaa.com/img/1.jpg)
- その他のセクションのテキストは自由に作成してください
例えば:
以下の内容でコーヒーショップのウェブページ作成をお手伝いください:
- 会社概要:私たちは市内中心部にある2020年設立のブティックコーヒーショップです
- 連絡先:住所xx通り、電話番号1234-5678
- デザインスタイル:スターバックスのウェブサイトのモダンミニマリストスタイルを参考に
- カラースキーム:ダークブラウン(#4A3C31)をメインカラー、ベージュ(#F5E6D3)を背景色に使用
- 画像:商品画像を追加してください(http://www.aaa.com/img/1.jpg)
- その他のセクションのテキストは自由に作成してください
上級:サードパーティJSを使用して高度な機能を作成する方法は?
サードパーティJSを使用して独特なウェブページ機能を作成できます(例:three.jsで3Dウェブページ、echart.jsで各種チャート)
プロンプトは次のように書けます:
例1:
Three.jsを使用した3D製品ショーケースページの作成をお手伝いください:
- Three.js CDNを使用
- ページ中央に360度回転する3Dコーヒーカップモデルを表示
- ソフトな環境照明を追加
- ユーザーがマウスドラッグでモデルを回転・表示できるようにする
例2:
EChartsを使用したデータ分析ページの作成をお手伝いください:
- ECharts CDNを使用
- 6ヶ月間の売上推移を示す線グラフを追加
* データ:[1200, 1400, 1800, 1600, 2000, 2200]
* 月:['1月', '2月', '3月', '4月', '5月', '6月']
- 製品売上分布を示すパイチャートを追加
* データ:[{name:'製品A',value:30}, {name:'製品B',value:25}, {name:'製品C',value:45}]
プロンプトは次のように書けます:
例1:
Three.jsを使用した3D製品ショーケースページの作成をお手伝いください:
- Three.js CDNを使用
- ページ中央に360度回転する3Dコーヒーカップモデルを表示
- ソフトな環境照明を追加
- ユーザーがマウスドラッグでモデルを回転・表示できるようにする
例2:
EChartsを使用したデータ分析ページの作成をお手伝いください:
- ECharts CDNを使用
- 6ヶ月間の売上推移を示す線グラフを追加
* データ:[1200, 1400, 1800, 1600, 2000, 2200]
* 月:['1月', '2月', '3月', '4月', '5月', '6月']
- 製品売上分布を示すパイチャートを追加
* データ:[{name:'製品A',value:30}, {name:'製品B',value:25}, {name:'製品C',value:45}]
作成したウェブページをフォークして変更する方法は?
ウェブページを生成した後、通常は特定のコンテンツやセクションを変更する必要があります。「ウェブページリスト」または生成されたウェブページの右側で「フォーク」アイコンを見つけることができます。クリックしてウェブページをフォークして変更してください。
この時点で、変更のニーズを明確に表現するだけです。例えば:
このウェブページの変更をお手伝いください:
- すべてのメニュー価格を1ドル上げる
- 「会社概要」の設立年を2018年に変更
- 新しい「特別オファー」セクションを追加
- 製品画像が正しく表示されていないので、(http://www.aaa.com/img/1.jpg)を使用してください
この時点で、変更のニーズを明確に表現するだけです。例えば:
このウェブページの変更をお手伝いください:
- すべてのメニュー価格を1ドル上げる
- 「会社概要」の設立年を2018年に変更
- 新しい「特別オファー」セクションを追加
- 製品画像が正しく表示されていないので、(http://www.aaa.com/img/1.jpg)を使用してください
HHPPの料金表
今日からAIでプロフェッショナルなウェブページを作成しましょう。
無料プラン
HHPP AI 無料プラン
無料
- 100 クレジット
- 10 ウェブページホスティング
- ウェブページ作成AI
- ショートURLリンク
- ソーシャルシェアウィジェット
- ウェブページ修正AI
- 広告なし体験
- カスタムショートURL
プロ月額プラン
HHPP AI 月額プラン
$9.90/月
- 毎月 +2000 クレジット
- 無制限ウェブページホスティング
- ウェブページ作成AI
- ショートURLリンク
- ソーシャルシェアウィジェット
- ウェブページ修正AI
- 広告なし体験
- カスタムショートURL
クレジットプラン
HHPP AI のクレジットプラン
$50
- +8000 クレジット
- 無制限ウェブページホスティング
- ウェブページ作成AI
- ショートURLリンク
- ソーシャルシェアウィジェット
- ウェブページ修正AI
- 広告なし体験
- カスタムショートURL