用AI创建带短网址的超级网页
使用AI生成自定义网页并创建可分享的短链接。快速创建落地页、作品集或内容页面的完美解决方案。
页面模板
探索由 HHPP AI 创建的超级页面模板。你可以复制并修改它们以供自己使用。

View
Fork
咖啡天堂落地页
Click to view case

View
Fork
交互式3D太阳系
Click to view case

View
Fork
斯托克斯定理可视化
Click to view case

View
Fork
跨视频一致性角色
Click to view case

View
Fork
个人链接页面
Click to view case

View
Fork
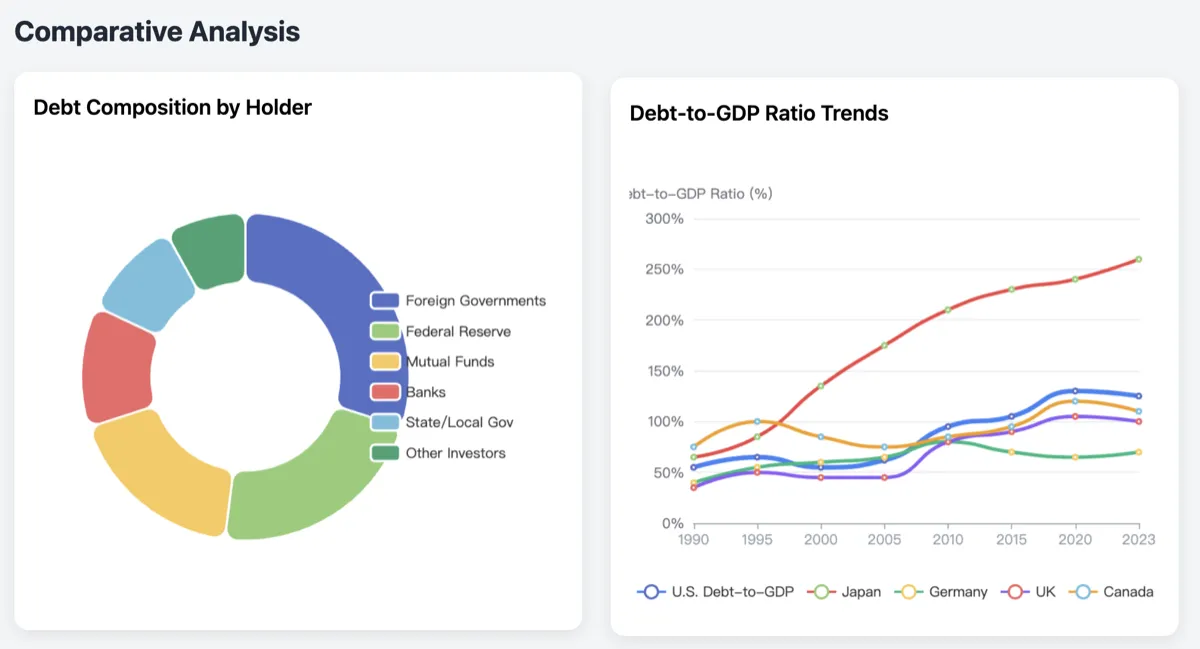
美国国债分析
Click to view case

View
Fork
飞行射击游戏
Click to view case

View
Fork
变化中的世界秩序
Click to view case

View
Fork
正念时刻应用
Click to view case
提示技巧
使用提示创建网页的技巧
基础:如何用一句话创建网页?
例如,你可以使用这样的句子:
'为咖啡店创建一个包含菜单、关于我们和联系信息的落地页'
让AI来编写内容、设计区块并选择配色方案...
'为咖啡店创建一个包含菜单、关于我们和联系信息的落地页'
让AI来编写内容、设计区块并选择配色方案...
中级:如何定制你自己的内容?
你需要清楚地告诉AI你想要什么设计风格、包含什么内容以及特定的URL。
例如:
请帮我创建一个咖啡店网页,包含以下内容:
- 关于我们:我们是位于市中心的精品咖啡店,成立于2020年
- 联系方式:地址xx街,电话1234-5678
- 设计风格:参考星巴克网站的现代简约风格
- 配色方案:使用深棕色(#4A3C31)作为主色,米色(#F5E6D3)作为背景色
- 图片:请添加我们的产品图片(http://www.aaa.com/img/1.jpg)
- 其他部分的文本可以自由创作
例如:
请帮我创建一个咖啡店网页,包含以下内容:
- 关于我们:我们是位于市中心的精品咖啡店,成立于2020年
- 联系方式:地址xx街,电话1234-5678
- 设计风格:参考星巴克网站的现代简约风格
- 配色方案:使用深棕色(#4A3C31)作为主色,米色(#F5E6D3)作为背景色
- 图片:请添加我们的产品图片(http://www.aaa.com/img/1.jpg)
- 其他部分的文本可以自由创作
高级:如何使用第三方JS创建高级功能?
你可以使用第三方JS来创建独特的网页功能(例如three.js制作3D网页,echart.js制作各种图表)
提示可以这样写:
示例1:
请帮我使用Three.js创建一个3D产品展示页面:
- 使用Three.js CDN
- 在页面中央显示一个360度旋转的3D咖啡杯模型
- 添加柔和的环境光照
- 允许用户通过鼠标拖拽来旋转和查看模型
示例2:
请帮我使用ECharts创建一个数据分析页面:
- 使用ECharts CDN
- 添加一个显示6个月销售趋势的折线图
* 数据:[1200, 1400, 1800, 1600, 2000, 2200]
* 月份:['1月', '2月', '3月', '4月', '5月', '6月']
- 添加一个显示产品销售分布的饼图
* 数据:[{name:'产品A',value:30}, {name:'产品B',value:25}, {name:'产品C',value:45}]
提示可以这样写:
示例1:
请帮我使用Three.js创建一个3D产品展示页面:
- 使用Three.js CDN
- 在页面中央显示一个360度旋转的3D咖啡杯模型
- 添加柔和的环境光照
- 允许用户通过鼠标拖拽来旋转和查看模型
示例2:
请帮我使用ECharts创建一个数据分析页面:
- 使用ECharts CDN
- 添加一个显示6个月销售趋势的折线图
* 数据:[1200, 1400, 1800, 1600, 2000, 2200]
* 月份:['1月', '2月', '3月', '4月', '5月', '6月']
- 添加一个显示产品销售分布的饼图
* 数据:[{name:'产品A',value:30}, {name:'产品B',value:25}, {name:'产品C',value:45}]
如何复制和修改已创建的网页?
生成网页后,通常需要修改某些内容或部分。你可以在'网页列表'或生成网页的右侧找到'Fork'图标。点击它来分叉和修改网页。
此时你只需清楚表达你的修改需求,例如:
请帮我修改这个网页:
- 将所有菜单价格提高1美元
- 将'关于我们'中的成立年份改为2018年
- 添加一个新的'特别优惠'部分
- 产品图片显示不正确,请使用(http://www.aaa.com/img/1.jpg)
此时你只需清楚表达你的修改需求,例如:
请帮我修改这个网页:
- 将所有菜单价格提高1美元
- 将'关于我们'中的成立年份改为2018年
- 添加一个新的'特别优惠'部分
- 产品图片显示不正确,请使用(http://www.aaa.com/img/1.jpg)
价格表
今天就开始使用 AI 创建专业网页。
专业版月付
HHPP AI 月度计划
$9.90/月
- 每月 +2000 积分
- 无限网页托管
- 网页创建 AI
- 短链接
- 社交分享组件
- 网页修改 AI
- 无广告体验
- 自定义短链接
积分套餐
HHPP AI 积分套餐
$50
- +8000 积分
- 无限网页托管
- 网页创建 AI
- 短链接
- 社交分享组件
- 网页修改 AI
- 无广告体验
- 自定义短链接