Usa IA para crear Hyper Pages con URL cortas
Herramienta impulsada por IA para crear páginas web personalizadas y crear enlaces cortos compartibles. La solución perfecta para páginas de aterrizaje, portafolios o páginas de contenido.
Plantillas de Página
Explore plantillas de páginas hiper creadas por la IA de HHPP. Puede bifurcarlas y modificarlas para su propio uso.

View
Fork
Página de Aterrizaje Coffee Haven
Click to view case

View
Fork
Sistema Solar 3D Interactivo
Click to view case

View
Fork
Visualización del Teorema de Stokes
Click to view case

View
Fork
Personajes Consistentes en Videos
Click to view case

View
Fork
Página de Enlaces Personales
Click to view case

View
Fork
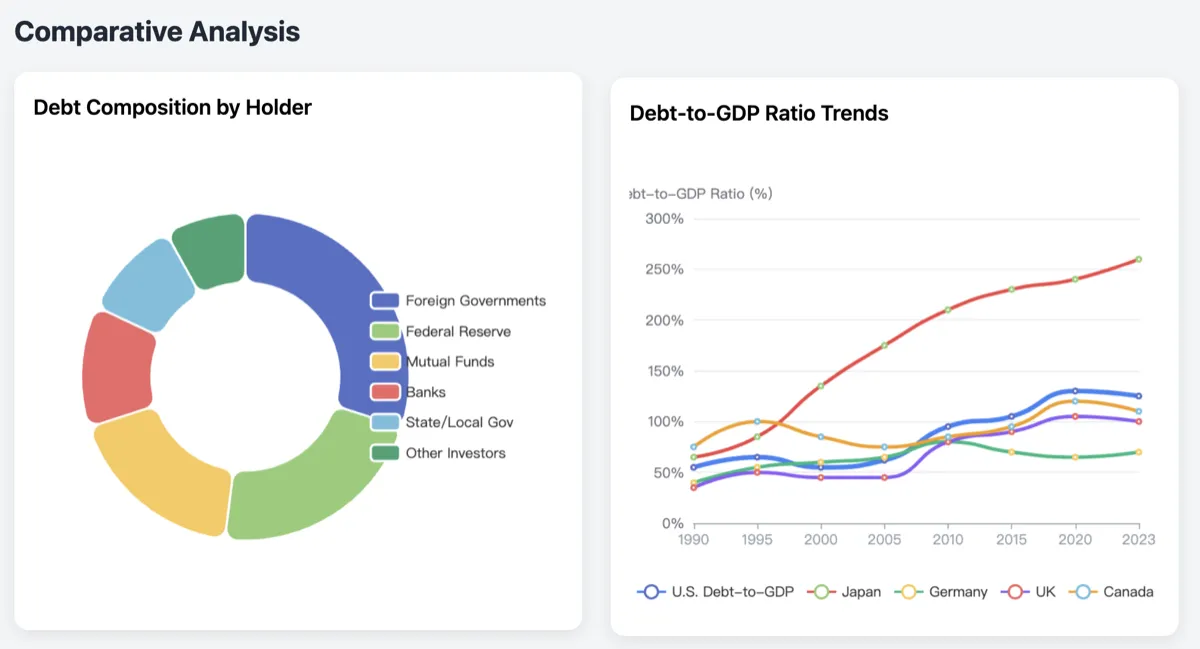
Análisis de la Deuda Nacional de EE.UU.
Click to view case

View
Fork
Juego de Disparos en Vuelo
Click to view case

View
Fork
Cambio del Orden Mundial
Click to view case

View
Fork
App de Momentos Mindful
Click to view case
Prompts Tips
Tips for Creating Webpages Using Prompts
Basic: How to Create a webpage with one sentence?
For example, you can use a sentence like:
'Create a landing page for a coffee shop with menu, about section, and contact info'
Let AI write the content, design the blocks, and choose the color scheme...
'Create a landing page for a coffee shop with menu, about section, and contact info'
Let AI write the content, design the blocks, and choose the color scheme...
Intermediate: How to Customize your own content?
You need to clearly tell AI what design style you want, what content to include, and specific URLs.
For example:
Please help me create a coffee shop webpage with the following:
- About Us: We are a boutique coffee shop in downtown, established in 2020
- Contact: Address xx Street, Phone 1234-5678
- Design style: Reference Starbucks' website modern minimalist style
- Color scheme: Use dark brown (#4A3C31) as primary color, with beige (#F5E6D3) as background
- Images: Please add our product image (http://www.aaa.com/img/1.jpg)
- Other section text can be freely created
For example:
Please help me create a coffee shop webpage with the following:
- About Us: We are a boutique coffee shop in downtown, established in 2020
- Contact: Address xx Street, Phone 1234-5678
- Design style: Reference Starbucks' website modern minimalist style
- Color scheme: Use dark brown (#4A3C31) as primary color, with beige (#F5E6D3) as background
- Images: Please add our product image (http://www.aaa.com/img/1.jpg)
- Other section text can be freely created
Advanced: How to Create advanced features using third-party JS?
You can use third-party JS to create unique webpage features (e.g. three.js for 3D webpages, echart.js for various charts)
The prompts can be written like this:
Example 1:
Please help me create a 3D product showcase page using Three.js:
- Use Three.js CDN
- Display a 360-degree rotating 3D coffee cup model in page center
- Add soft ambient lighting
- Allow users to rotate and view model by mouse drag
Example 2:
Please help me create a data analysis page using ECharts:
- Use ECharts CDN
- Add a line chart showing 6-month sales trend
* Data: [1200, 1400, 1800, 1600, 2000, 2200]
* Months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun']
- Add a pie chart showing product sales distribution
* Data: [{name:'Product A',value:30}, {name:'Product B',value:25}, {name:'Product C',value:45}]
The prompts can be written like this:
Example 1:
Please help me create a 3D product showcase page using Three.js:
- Use Three.js CDN
- Display a 360-degree rotating 3D coffee cup model in page center
- Add soft ambient lighting
- Allow users to rotate and view model by mouse drag
Example 2:
Please help me create a data analysis page using ECharts:
- Use ECharts CDN
- Add a line chart showing 6-month sales trend
* Data: [1200, 1400, 1800, 1600, 2000, 2200]
* Months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun']
- Add a pie chart showing product sales distribution
* Data: [{name:'Product A',value:30}, {name:'Product B',value:25}, {name:'Product C',value:45}]
How to Fork and modify created webpages?
After generated a webpage, you usually need to modify certain content or sections. You can find the 'Fork' icon in the 'webpage list' or on the right side of the generated webpage. Click it to fork and modify the webpage.
At this point you just need to clearly express your modification needs, for example:
Please help me modify this webpage:
- Increase all menu prices by $1
- Change establishment year in 'About Us' to 2018
- Add a new 'Special Offers' section
- Product image not displaying correctly, please use (http://www.aaa.com/img/1.jpg)
At this point you just need to clearly express your modification needs, for example:
Please help me modify this webpage:
- Increase all menu prices by $1
- Change establishment year in 'About Us' to 2018
- Add a new 'Special Offers' section
- Product image not displaying correctly, please use (http://www.aaa.com/img/1.jpg)
Pricing
Start creating professional webpages with AI today.
Free Plan
Free plan for HHPP AI
Free
- 100 Credits
- 10 webpages hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Monthly
Pro Monthly plan for HHPP AI
$9.90/month
- +2000 Credits monthly
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Credits
Pro Credits for HHPP AI
$50
- +8000 Credits
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL