استخدم الذكاء الاصطناعي لإنشاء صفحة فائقة مع رابط قصير
أداة مدعومة بالذكاء الاصطناعي لإنشاء صفحات ويب مخصصة وإنشاء روابط قصيرة قابلة للمشاركة. الحل المثالي لصفحات الهبوط والمحافظ وصفحات المحتوى.
قوالب الصفحات
استكشف قوالب الصفحات المتميزة التي أنشأها ذكاء HHPP الاصطناعي. يمكنك نسخها وتعديلها لاستخدامك الخاص.

View
Fork
الصفحة الرئيسية لمقهى هافن
Click to view case

View
Fork
النظام الشمسي ثلاثي الأبعاد التفاعلي
Click to view case

View
Fork
تصور نظرية ستوكس
Click to view case

View
Fork
شخصيات متناسقة عبر مقاطع الفيديو
Click to view case

View
Fork
صفحة الروابط الشخصية
Click to view case

View
Fork
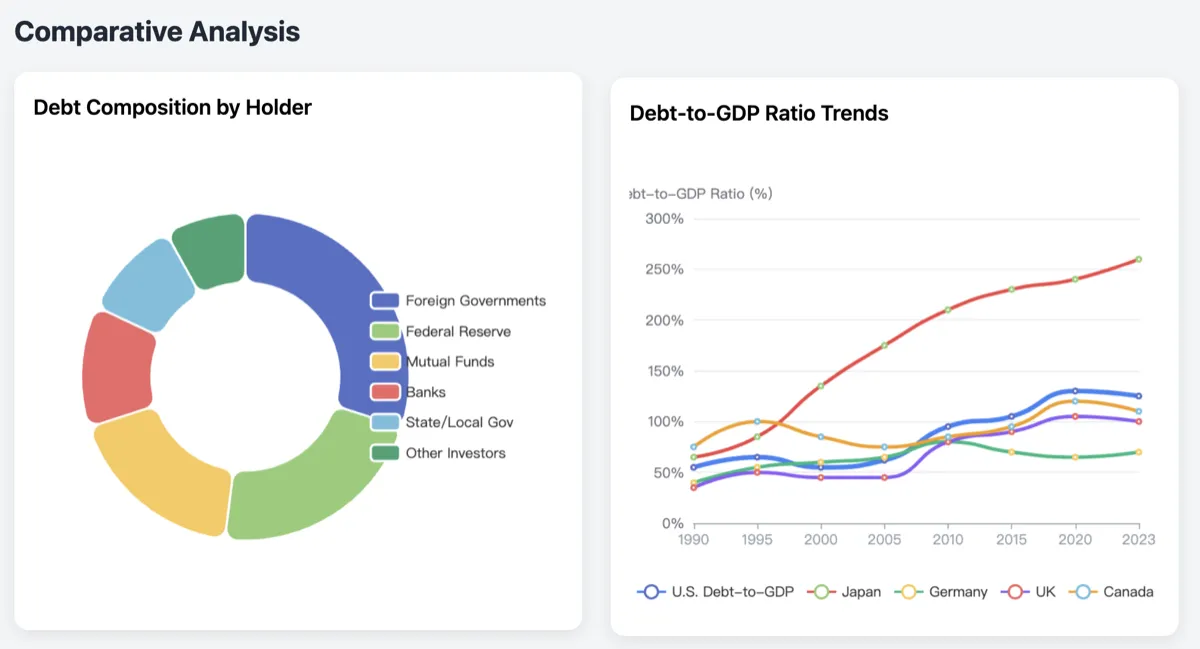
تحليل الدين الوطني الأمريكي
Click to view case

View
Fork
لعبة إطلاق النار في الطيران
Click to view case

View
Fork
تغيير النظام العالمي
Click to view case

View
Fork
تطبيق لحظات التأمل
Click to view case
نصائح الأوامر
نصائح لإنشاء صفحات الويب باستخدام الأوامر
أساسي: كيف تنشئ صفحة ويب بجملة واحدة؟
على سبيل المثال، يمكنك استخدام جملة مثل:
'إنشاء صفحة رئيسية لمقهى مع قائمة وقسم حول وبيانات الاتصال'
دع الذكاء الاصطناعي يكتب المحتوى ويصمم الكتل ويختار نظام الألوان...
'إنشاء صفحة رئيسية لمقهى مع قائمة وقسم حول وبيانات الاتصال'
دع الذكاء الاصطناعي يكتب المحتوى ويصمم الكتل ويختار نظام الألوان...
متوسط: كيف تخصص محتواك الخاص؟
تحتاج إلى إخبار الذكاء الاصطناعي بوضوح عن نمط التصميم الذي تريده، والمحتوى المراد تضمينه، وعناوين URL محددة.
مثال:
الرجاء مساعدتي في إنشاء صفحة ويب لمقهى مع ما يلي:
- حول: نحن مقهى بوتيك في وسط المدينة، تأسس عام 2020
- الاتصال: العنوان شارع xx، الهاتف 1234-5678
- نمط التصميم: الرجوع إلى نمط موقع ستاربكس الحديث البسيط
- نظام الألوان: استخدم البني الداكن (#4A3C31) كلون أساسي، مع البيج (#F5E6D3) كخلفية
- الصور: الرجاء إضافة صورة منتجنا (http://www.aaa.com/img/1.jpg)
- يمكن إنشاء نص الأقسام الأخرى بحرية
مثال:
الرجاء مساعدتي في إنشاء صفحة ويب لمقهى مع ما يلي:
- حول: نحن مقهى بوتيك في وسط المدينة، تأسس عام 2020
- الاتصال: العنوان شارع xx، الهاتف 1234-5678
- نمط التصميم: الرجوع إلى نمط موقع ستاربكس الحديث البسيط
- نظام الألوان: استخدم البني الداكن (#4A3C31) كلون أساسي، مع البيج (#F5E6D3) كخلفية
- الصور: الرجاء إضافة صورة منتجنا (http://www.aaa.com/img/1.jpg)
- يمكن إنشاء نص الأقسام الأخرى بحرية
متقدم: كيف تنشئ ميزات متقدمة باستخدام JavaScript من طرف ثالث؟
يمكنك استخدام JavaScript من طرف ثالث لإنشاء ميزات صفحة ويب فريدة (مثل three.js لصفحات ويب ثلاثية الأبعاد، echart.js لمختلف المخططات)
يمكن كتابة الأوامر كما يلي:
مثال 1:
الرجاء مساعدتي في إنشاء صفحة عرض منتج ثلاثية الأبعاد باستخدام Three.js:
- استخدم CDN الخاص بـ Three.js
- عرض نموذج فنجان قهوة ثلاثي الأبعاد يدور 360 درجة في وسط الصفحة
- إضافة إضاءة محيطة ناعمة
- السماح للمستخدمين بتدوير وعرض النموذج عن طريق سحب الماوس
مثال 2:
الرجاء مساعدتي في إنشاء صفحة تحليل بيانات باستخدام ECharts:
- استخدم CDN الخاص بـ ECharts
- إضافة مخطط خطي يوضح اتجاه المبيعات لمدة 6 أشهر
* البيانات: [1200, 1400, 1800, 1600, 2000, 2200]
* الأشهر: ['يناير', 'فبراير', 'مارس', 'أبريل', 'مايو', 'يونيو']
- إضافة مخطط دائري يوضح توزيع مبيعات المنتجات
* البيانات: [{name:'المنتج أ',value:30}, {name:'المنتج ب',value:25}, {name:'المنتج ج',value:45}]
يمكن كتابة الأوامر كما يلي:
مثال 1:
الرجاء مساعدتي في إنشاء صفحة عرض منتج ثلاثية الأبعاد باستخدام Three.js:
- استخدم CDN الخاص بـ Three.js
- عرض نموذج فنجان قهوة ثلاثي الأبعاد يدور 360 درجة في وسط الصفحة
- إضافة إضاءة محيطة ناعمة
- السماح للمستخدمين بتدوير وعرض النموذج عن طريق سحب الماوس
مثال 2:
الرجاء مساعدتي في إنشاء صفحة تحليل بيانات باستخدام ECharts:
- استخدم CDN الخاص بـ ECharts
- إضافة مخطط خطي يوضح اتجاه المبيعات لمدة 6 أشهر
* البيانات: [1200, 1400, 1800, 1600, 2000, 2200]
* الأشهر: ['يناير', 'فبراير', 'مارس', 'أبريل', 'مايو', 'يونيو']
- إضافة مخطط دائري يوضح توزيع مبيعات المنتجات
* البيانات: [{name:'المنتج أ',value:30}, {name:'المنتج ب',value:25}, {name:'المنتج ج',value:45}]
كيف تنسخ وتعدل صفحات الويب المنشأة؟
بعد إنشاء صفحة ويب، عادةً ما تحتاج إلى تعديل محتوى أو أقسام معينة. يمكنك العثور على أيقونة 'نسخ' في 'قائمة صفحات الويب' أو على الجانب الأيمن من صفحة الويب المنشأة. انقر عليها لنسخ وتعديل صفحة الويب.
في هذه المرحلة تحتاج فقط إلى التعبير بوضوح عن احتياجات التعديل الخاصة بك، على سبيل المثال:
الرجاء مساعدتي في تعديل هذه الصفحة:
- زيادة جميع أسعار القائمة بمقدار 1 دولار
- تغيير سنة التأسيس في 'حول' إلى 2018
- إضافة قسم 'عروض خاصة' جديد
- صورة المنتج لا تظهر بشكل صحيح، الرجاء استخدام (http://www.aaa.com/img/1.jpg)
في هذه المرحلة تحتاج فقط إلى التعبير بوضوح عن احتياجات التعديل الخاصة بك، على سبيل المثال:
الرجاء مساعدتي في تعديل هذه الصفحة:
- زيادة جميع أسعار القائمة بمقدار 1 دولار
- تغيير سنة التأسيس في 'حول' إلى 2018
- إضافة قسم 'عروض خاصة' جديد
- صورة المنتج لا تظهر بشكل صحيح، الرجاء استخدام (http://www.aaa.com/img/1.jpg)
الأسعار
ابدأ في إنشاء صفحات ويب احترافية باستخدام الذكاء الاصطناعي اليوم.
Free Plan
Free plan for HHPP AI
Free
- 100 Credits
- 10 webpages hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Monthly
Pro Monthly plan for HHPP AI
$9.90/month
- +2000 Credits monthly
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Credits
Pro Credits for HHPP AI
$50
- +8000 Credits
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL