Use AI to create Hyper Page with short URL.
AI-powered tool to instantly create and launch webpages with shortURL.Ideal for landing-pages, marketing pages, 3D web pages, and data analytics pages...
Page Templates
Explore hyper page templates created by HHPP AI. You can fork and modify them for your own use.

View
Fork
Coffee Haven Landing Page
Click to view case

View
Fork
Interactive 3D Solar System
Click to view case

View
Fork
Stokes' Theorem Visualization
Click to view case

View
Fork
Consistent Characters Across Videos
Click to view case

View
Fork
Personal Links Page
Click to view case

View
Fork
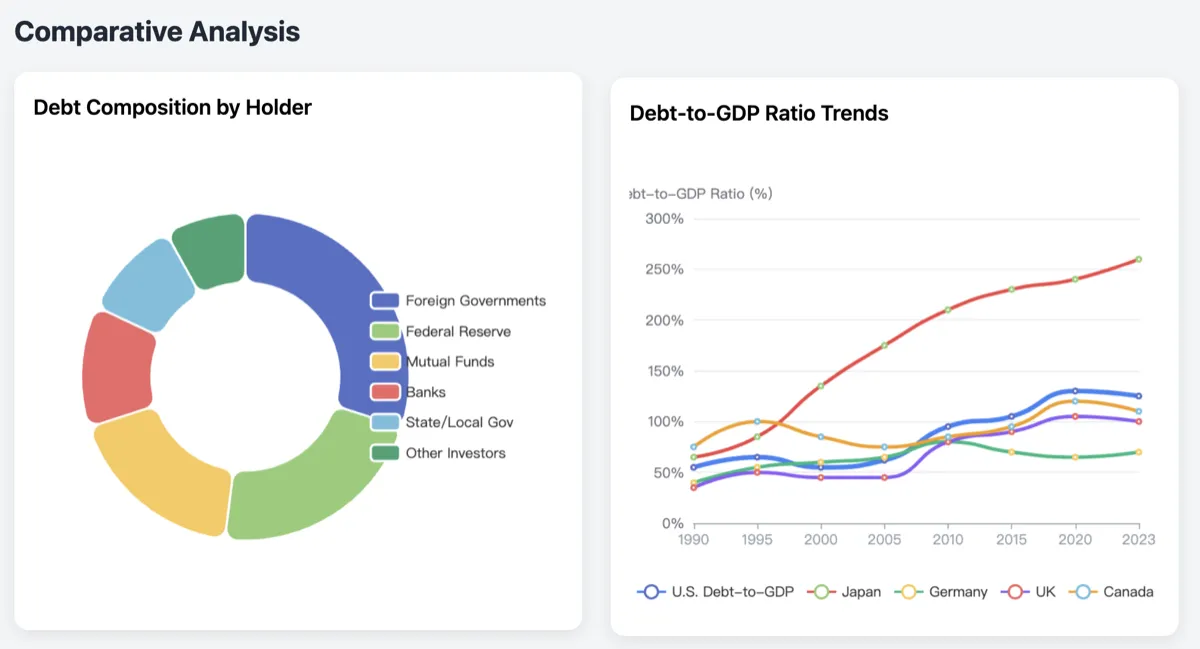
U.S. National Debt Analysis
Click to view case

View
Fork
Flight Shooter Game
Click to view case

View
Fork
Changing World Order
Click to view case

View
Fork
Mindful Moments App
Click to view case
Prompts Tips
Tips for Creating Webpages Using Prompts
Basic: How to Create a webpage with one sentence?
For example, you can use a sentence like:
'Create a landing page for a coffee shop with menu, about section, and contact info'
Let AI write the content, design the blocks, and choose the color scheme...
'Create a landing page for a coffee shop with menu, about section, and contact info'
Let AI write the content, design the blocks, and choose the color scheme...
Intermediate: How to Customize your own content?
You need to clearly tell AI what design style you want, what content to include, and specific URLs.
For example:
Please help me create a coffee shop webpage with the following:
- About Us: We are a boutique coffee shop in downtown, established in 2020
- Contact: Address xx Street, Phone 1234-5678
- Design style: Reference Starbucks' website modern minimalist style
- Color scheme: Use dark brown (#4A3C31) as primary color, with beige (#F5E6D3) as background
- Images: Please add our product image (http://www.aaa.com/img/1.jpg)
- Other section text can be freely created
For example:
Please help me create a coffee shop webpage with the following:
- About Us: We are a boutique coffee shop in downtown, established in 2020
- Contact: Address xx Street, Phone 1234-5678
- Design style: Reference Starbucks' website modern minimalist style
- Color scheme: Use dark brown (#4A3C31) as primary color, with beige (#F5E6D3) as background
- Images: Please add our product image (http://www.aaa.com/img/1.jpg)
- Other section text can be freely created
Advanced: How to Create advanced features using third-party JS?
You can use third-party JS to create unique webpage features (e.g. three.js for 3D webpages, echart.js for various charts)
The prompts can be written like this:
Example 1:
Please help me create a 3D product showcase page using Three.js:
- Use Three.js CDN
- Display a 360-degree rotating 3D coffee cup model in page center
- Add soft ambient lighting
- Allow users to rotate and view model by mouse drag
Example 2:
Please help me create a data analysis page using ECharts:
- Use ECharts CDN
- Add a line chart showing 6-month sales trend
* Data: [1200, 1400, 1800, 1600, 2000, 2200]
* Months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun']
- Add a pie chart showing product sales distribution
* Data: [{name:'Product A',value:30}, {name:'Product B',value:25}, {name:'Product C',value:45}]
The prompts can be written like this:
Example 1:
Please help me create a 3D product showcase page using Three.js:
- Use Three.js CDN
- Display a 360-degree rotating 3D coffee cup model in page center
- Add soft ambient lighting
- Allow users to rotate and view model by mouse drag
Example 2:
Please help me create a data analysis page using ECharts:
- Use ECharts CDN
- Add a line chart showing 6-month sales trend
* Data: [1200, 1400, 1800, 1600, 2000, 2200]
* Months: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun']
- Add a pie chart showing product sales distribution
* Data: [{name:'Product A',value:30}, {name:'Product B',value:25}, {name:'Product C',value:45}]
How to Fork and modify created webpages?
After generated a webpage, you usually need to modify certain content or sections. You can find the 'Fork' icon in the 'webpage list' or on the right side of the generated webpage. Click it to fork and modify the webpage.
At this point you just need to clearly express your modification needs, for example:
Please help me modify this webpage:
- Increase all menu prices by $1
- Change establishment year in 'About Us' to 2018
- Add a new 'Special Offers' section
- Product image not displaying correctly, please use (http://www.aaa.com/img/1.jpg)
At this point you just need to clearly express your modification needs, for example:
Please help me modify this webpage:
- Increase all menu prices by $1
- Change establishment year in 'About Us' to 2018
- Add a new 'Special Offers' section
- Product image not displaying correctly, please use (http://www.aaa.com/img/1.jpg)
Pricing
Start creating professional webpages with AI today.
Free Plan
Free plan for HHPP AI
Free
- 100 Credits
- 10 webpages hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Monthly
Pro Monthly plan for HHPP AI
$9.90/month
- +2000 Credits monthly
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL
Pro Credits
Pro Credits for HHPP AI
$50
- +8000 Credits
- Unlimited webpage hosting
- Webpage-creation AI
- Short URL links
- Social sharing widgets
- Webpage-modifying AI
- Ad-free experience
- Custom short URL